本文共 1201 字,大约阅读时间需要 4 分钟。
用户可以基于指定的标准创建智能邮箱以自动将电子邮件整理到单个邮箱中。例如,智能邮箱可以显示您接收的有关特定项目的所有电子邮件,无论电子邮件储存在哪个邮箱中。
【提示】“邮件”提供名为“今天”的默认智能邮箱,其中显示当天查看的电子邮件。如果没有在“邮件”边栏中看到智能邮箱,请将指针移到“智能邮箱”部分上,然后点按箭头 ![]() 。
。
创建智能邮箱
1.在 Mac 上的“邮件” App ![]() 中,选取“邮箱”>“新建智能邮箱”。
中,选取“邮箱”>“新建智能邮箱”。
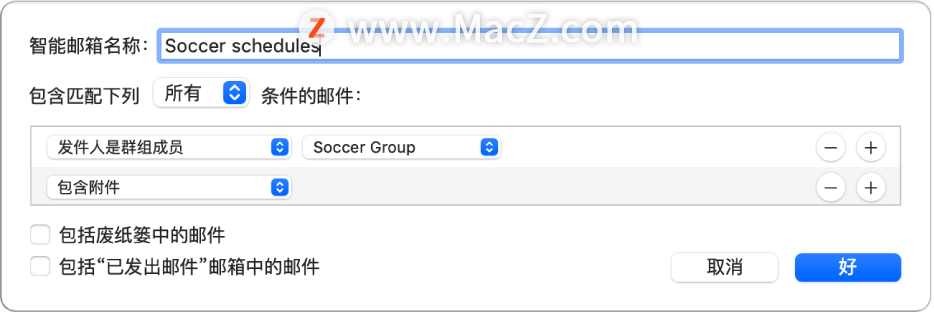
2.输入智能邮箱的名称。
例如,如果创建了智能邮箱来整理足球队所发送且包括附件的电子邮件,您可以将其命名为“足球日程”。3.指定标准。

设定第一个条件:点按第一个弹出式菜单,选取一个选项(例如“发件人”、“主题”或“发件人是群组成员”),然后使用显示的其他菜单或信息栏(具体因您在第一个弹出式菜单中的选项而异)补全条件。
例如,如果您选取“发件人”,您可以在第二个弹出式菜单中选取“包含”或“开头是”,然后在文本栏中输入发件人的姓名。如果在第一个弹出式菜单中选取“发件人是群组成员”,您可以在第二个弹出式菜单中选取群组名称。添加或移除条件:若要设定附加条件,请点按添加按钮 ![]() 。若要移除条件,请点按其移除按钮
。若要移除条件,请点按其移除按钮 ![]() 。
。
设定多个条件的范围:如果设定了至少两个条件,则会出现一个弹出式菜单,让您选择电子邮件是要满足任一条件还是所有条件才能包括在智能邮箱中。
包括“废纸篓”或“已发出邮件”邮箱中的邮件:选择该复选框以在智能邮箱中包括这些邮箱中的电子邮件。
4.点按“好”。
无论何时选择边栏中的智能邮箱,满足标准的电子邮件都会列出。
也可以通过拷贝并编辑现有的标准来创建智能邮箱。在“邮件”边栏中,选择现有的智能邮箱,选取“邮箱”>“复制智能邮箱”,然后编辑复制项。
编辑智能邮箱
1.在 Mac 上的“邮件” App ![]() 中,连按或选择“邮件”边栏中的智能邮箱,然后选取“邮箱”>“编辑智能邮箱”。
中,连按或选择“邮件”边栏中的智能邮箱,然后选取“邮箱”>“编辑智能邮箱”。
2.更改、添加或移除条件,或者更改其他标准。
3.点按“好”。
重新命名智能邮箱
1.在 Mac 上的“邮件” App ![]() 中,选择“邮件”边栏中的智能邮箱。
中,选择“邮件”边栏中的智能邮箱。
2.选取“邮箱”>“重新命名”,然后输入新名称。
删除智能邮箱
1.在 Mac 上的“邮件” App ![]() 中,选择“邮件”边栏中的智能邮箱。
中,选择“邮件”边栏中的智能邮箱。
2.选取“邮箱”>“删除邮箱”。
查看智能邮箱时所列出的电子邮件不会被删除。创建智能邮箱文件夹
如果使用智能邮箱,您可以将其整理到智能邮箱文件夹中。
1.在 Mac 上的“邮件” App ![]() 中,选取“邮箱”>“新建智能邮箱文件夹”。
中,选取“邮箱”>“新建智能邮箱文件夹”。
2.输入名称,然后点按“好”。
3.将一个或多个智能邮箱拖入文件夹中。
查看该文件夹时,该文件夹所包含的智能邮箱中的电子邮件会显示。
如果用户在智能邮箱中更改所查看的电子邮件,如将电子邮件标记为已读或未读,或者移动或删除电子邮件,这些更改也会反映在电子邮件储存的邮箱中。
转载地址:http://lvzf.baihongyu.com/